L’utilisation des Bitmaps
Salut ! Avant de commencer à toucher aux Sprite, Window, Viewport et toutes classes destinées à l’affichage graphique, nous allons nous intéresser à des classes qui permettent aux classes d’affichage graphique d’avoir une raison d’exister : Les classes Color, Rect et Bitmap.
Sommaire :
Color
La classe Color est un "conteneur" contenant quatre nombre flottant définissant la couleur voulue. Ces nombres sont compris entre 0.0 et 255.0, la plupart du temps, on va utiliser des entiers car nous ne faisons pas de shading et les couleurs des Bitmap sont codés avec des entiers de 8bits.
La classe Color contient quatre informations :
- red pour le rouge;
- green pour le vert;
- blue pour le bleu;
- alpha pour l’opacité.
Ces informations sont lisibles et modifiables, pour modifier le vert, c’est tout simple :
ma_couleur=Color.new(0,0,0) ma_couleur.green=255 #Je modifie le vert ma_couleur.green-=127 #Je lui soustrait 127 ce qui rend la couleur deux fois moins vive.
D’ailleurs, j’ai pas parlé de l’initialisation, une couleur s’initialise de la sorte :
Color.new(red, green, blue, alpha)
Alpha est un argument optionnel, il vaudra 255 par défauts. Par ailleurs le classe Color a une méthode qui permet de la redéfinir sans la recréer :
ma_couleur.set(red, green, blue, alpha)
Alpha est aussi optionnel; en appelant cette méthode vous redéfinirez la couleur d’un seul coup et si c’est avec des valeurs statiques, ça ira plus vite qu’en utilisant les méthodes red, blue, green et alpha.
Rect
La classe Rect contient elle aussi quatre informations, mais qui n’ont pas le même but que celles de la classe Color. En effet, la classe Rect est un conteneur qui nous permet de définir un rectangle dans un espace relatif. Ce rectangle est défini par un point dans l’espace x, y et des dimensions width, height. On s’en sert pour diverses choses dans l’affichage graphique et le traitement graphique.
Un Rect s’initialise de la manière suivante : Rect.new(x, y, width, height) où x et y sont les coordonnées dans l’espace relatif, width la largeur du Rect et height la hauteur du Rect.
Vous pouvez modifier ces composantes d’un seul coup en utilisant la méthode set(x,y, width, height) ou modifier les composantes séparément en utilisant les méthodes x, y, width et height (comme pour la classe Color mais avec d’autres noms).
Bitmap
Après avoir vu les classes Rect et Color, nous pouvons attaquer la classe Bitmap tranquille, ou presque.
La classe Bitmap est un conteneur d'image, l’image peut soit être chargée, soit être crée. En RGSS* vous pouvez modifier les bitmaps comme bon vous semble mais attention, le traitement des Bitmaps est un processus assez long donc il vaut mieux éviter de faire mumuse avec en permanence. Servez-vous en pour afficher du texte et des icônes dans deux trois Window de temps en temps mais sans plus, et redessinez si et seulement si c’est nécessaire !
Il y a deux façons d’initialiser un Bitmap : avec des dimensions pour en créer un nouveau, avec un string pour charger une image. Le RGSS ne sait charger que des JPEG, PNG et BMP. Je vais vous expliquer les méthodes de la classe Bitmap pas à pas avec un script et le résultat en image.
Créer un Bitmap
Premièrement, nous allons créer un Bitmap de 200x200 pixels :
a=Bitmap.new(200,200)
La classe Bitmap a trois méthodes qui vous permettent de connaitre les dimensions de ce bitmap :
- width : Retourne un entier décrivant la largeur du bitmap;
- height : Retourne un entier décrivant la hauteur du bitmap;
- rect : crée un nouveau Rect et met les informations width et height dedans.
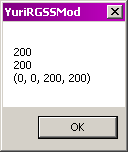
Si on affiche ces trois méthodes avec le code ci-dessous ça nous donnera :
p a.width,a.height,a.rect

Après cela, voyons la méthode fill_rect :
- fill_rect(x, y, width, height, color) : Remplit un rectangle dans le bitmap de la couleur color. Ça écrase les couleurs qui étaient déjà présentes dans le rectangle quelle que soit l’opacité de la couleur;
- fill_rect(rect, color) : La même mais en utilisant un Rect. Je la déconseille car elle vous oblige de créer un rect et ce n’est pas pratique.
Nous allons utiliser cette méthode pour remplir le bitmap de rouge avec une marge de dix pixels et après placer un rectangle vert dans ce carré rouge :
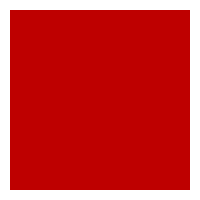
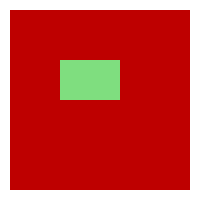
a.fill_rect(10,10,180,180,Color.new(190,0,0,255)) a.fill_rect(60,60,60,40,Color.new(0,190,0,128))
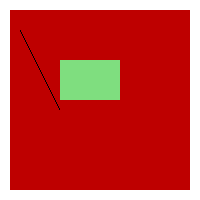
Le premier fill_rect donne :

Le deuxième donne :

Comme je vous avais dit, ça écrase la couleur qui était dans la zone de dessin, pourtant mon vert était à moitié opaque.
Maintenant, nous allons voir deux méthodes qui servent très rarement sauf si vous utilisez le jeu pour faire autre chose :
- get_pixel(x, y) : Méthode permettant de récupérer la couleur dans on objet Color du pixel aux coordonnées x, y dans le Bitmap;
- set_color(x, y, color) : Méthode permettant de modifier la couleur aux coordonnés x, y dans le Bitmap. Bien entendu color est un objet Color.
Exemple concret :
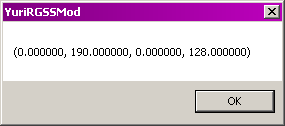
p a.get_pixel(61,61) c=Color.new(0,0,0,255) 40.times do |i| a.set_pixel(20+i,30+2*i,c) a.set_pixel(20+i,31+2*i,c) end
Ceci nous donne :


Comme vous le constatez, l’affichage d’une couleur n’est pas affiché comme tous les autres objets, c’est le RGSS qui est fait ainsi, si cela vous gêne, vous pouvez redéfinir la méthode to_s et inspect de la classe Color.
Charger un Bitmap
Maintenant, nous allons voir la deuxième façon de charger un bitmap, en donnant un string dans l’argument d’initialisation.
b=Bitmap.new("Graphics/Icons/objet_Bec pointu")Ce code va charger l’image objet_bec pointu dans le dossier Graphics/Icons/. Nous aurions pu utiliser RPG ::Cache.icon("objet_Bec pointu"), la différence est que ça va charger l’image puis et la mettre en cache pour ne plus avoir à la recharger. Par contre, en faisant ça vous devriez éviter de modifier l’image retournée.
Maintenant voyons la méthode blt et dispose :
- blt(x, y, other_bitmap, src_rect) : Va copier les pixels de la zone définie par le src_rect du other_bitmap dans le Bitmap où vous appelez la méthode blt à partir des coordonnés x et y. À la différence de fill_rect, cette fonction fusionne les pixels qui ne sont pas totalement opaques avec les pixels qui se trouvaient là où ils sont dessinés.
- blt(x, y, other_bitmap, src_rect, opacity) : Fait la même chose mais avec une opacité appliquée au other_bitmap pendant la copie.
- dispose : Libère tout simplement la mémoire utilisé par le bitmap, c’est à utiliser quand vous en avez plus besoins. Ne l’utilisez pas pour les bitmaps que vous extrayez du cache, ça va provoquer des erreurs si ces bitmaps sont utilisés ailleurs.
Voici un exemple de l’utilisation de ces méthodes :
a.blt(0,0,b,b.rect) #On utilise la méthode rect pour récupérer la zone entière de bec_pointu car on veut tout copier. b.dispose #Nous n’avons plus besoins de ce bitmap
Blt c’est bien, mais existe-t-il une méthode qui me permet de déformer le bitmap copié lors de la copie ?
Oui, cela est possible avec la méthode stretch_blt :
- stretch_blt(dest_rect, other_bitmap, src_rect) : Pareil que pour blt sauf que cette fois ci, dest_rect définie la zone où le contenu copié de other_bitmap est dessiné, si la zone est plus grande ou plus petite que celle de src_rect, le dessin sera déformé en conséquence. Ça permet de faire des zooms, nous allons copier un morceau du Character de Herbizarre disponible dans la bibliothèque.
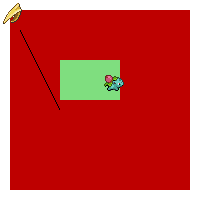
b=Bitmap.new("") rect=b.rect rect.set(100, 60, b.width/8, b.height/8) rect2=b.rect #Je rappelle que le rec t est créé quand vous appelez cette méthode donc ce n’est pas le même ! #Ici nous allons définir le rect coordonnées par coordonnées. #C'est le src_rect que nous allons définir pour ne prendre qu'un morceau du character rect2.x=rect2.width/4 #Il y a 4 rangés sur la largeur, nous allons prendre la première rect2.y=rect2.height*2/4 #De même sur la hauteur où nous prenons la deuxième ce qui résulte à prendre l'image en "1,2". rect2.width=rect2.width/4 #Après cette ligne width n’est plus le même donc rect2.x aurait pas donné le même résultat si vous l’auriez défini après cette ligne. rect2.height=rect2.height/4 #Les dimensions ont été définies de sorte à ne prendre que le contenu de l'image en 1,2 dans le character. a.stretch_blt(rect,b,rect2)Le résultat des blt et stretch_blt :

Nous avons zoomé Herbizarre de 1/2 et pris que la position vers la droite (grâce au src_rect) du Herbizarre.
Maintenant que nous avons fait ces dessins rigolos, nous allons effacer le bitmap à l’aide de la méthode clear et dessiner du texte dedans. (Ça sera ce que vous ferez le plus avec les bitmaps.)
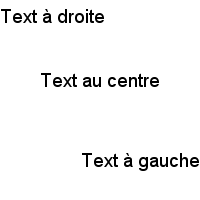
a.clear a.font.color=Color.new(0,0,0,255) #On modifie la couleur du texte qui sera affiché a.draw_text(0,0,200,32,"Text à droite") #On dessine le texte a.draw_text(0,64,200,32,"Text au centre",1) #Le texte sera au centre de la boite de dessin a.draw_text(0,128,200,64,"Text à gauche",2) #Le texte sera aligné à gauche
Ce code utilise trois méthodes :
- clear : effacer le bitmap, en gros ça remplace tous les pixels du bitmap par des pixels transparents.
- font : ça retourne l’objet Font du bitmap, ça sert à donner les informations de dessin du texte pour le bitmap. Je vous expliquerais la classe Font lorsqu’on commencera à faire des interfaces.
- draw_text(x, y, width, height, text, align) : Dessine le texte dans un rectangle défini par les arguments x, y width, height avec l’alignement horizontal align. Le texte est toujours centré verticalement donc arrangez-vous pour avoir une bonne hauteur. Par ailleurs, si la boite de dessin n’est pas assez grande, le texte est écrasé et ce n’est pas beau à voir.
Le résultat :

La classe Bitmap a aussi une méthode text_size qui vous permet de récupérer le Rect définissant l’espace pris par le texte que vous donnez en argument :
- text_size(text) : text est de la classe String.
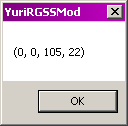
Exemple et résultat :
a.text_size("Text à droite")
Petite dernière information, la méthode draw_text ne supporte pas les sauts de ligne, c’est à vous de le faire.
Voilà, ce tuto n°2 s’arrête là bien qu’il laisse une part d’ombre sur la classe Font, l’occasion de vous donner une information importante : Sur RPG Maker il y a un fichier d’aide avec toutes les classes du RGSS ainsi que toutes leurs méthodes brièvement expliqués. Lorsque vous avez un trou, appuyez sur le bouton Aide de l’éditeur de scripts (ou F1) et cherchez l’information qui vous manque.
La prochaine fois, on attaquera les Viewport, Sprite et Plane.
RGSS : C'est un abus de langage, le RGSS est une bibliothèque de fonctions adapté à la création de jeu 2D (Ruby Game Scripting System). En réalité on programme en Ruby mais on dit en RGSS histoire de ne pas confondre le Ruby car l'utilisation du RGSS implique beaucoup de restrictions. Par exemple, require "socket" n'est absolument pas possible.
Revenir au Bitmap
| ← Les bases du Scripting | Utilisation des Viewports, Sprites et Plane → |
Par Nuri Yuri



