Créer entièrement un tileset
Vous avez déjà était embêté(e) par un manque de place dans un tileset ? Un manque d'originalité au niveau des couleurs du fait que le nombre de palettes par tileset est limité ? Et bah, c'est aujourd'hui votre jour de chance, on va remédier à ce problème, nous allons créer un tout nouveau tileset ! Je vais prendre Rubis FR pour le tuto. Dans rubis, quand vous créez une nouvelle carte, que vous voulez modifier le numéro du tileset à utiliser... ça va jusqu'à 57 ! Et bah avec ce tuto, on va en ajouter.
On va pas se le cacher, ça serait trop bien pour que ce soit simple. C'est coton, surtout pour moi à expliquer. Vous devrez peut-être vous y reprendre à deux ou trois fois pour certains, mais c'est pas grave. Je vais expliquer un max, pour que ce soit plus simple. Je vous conseille vivement de faire une back-up avant d'essayer le tuto, il se peut que des choses non désirées apparaissent ! x) Trêve de blabla, commençons !
Vous aurez besoin de :
- Advance Map
- Un éditeur hexadécimal
- Un bloc note, un bout de papier, enfin quelque chose pour prendre des notes, important, à moins que vous ayez un mémoire extraordinaire (ouais, prenez le bloc note
- Une calculette qui fais décimal/hexadécimal (celle de Windows par défaut le fait normalement).
- Votre cerveau, va falloir un peu réfléchir !
- Tileset vide
Avant de commencer, vous devez vous renseigner un peu sur votre version. Pas grand chose, seulement sa langue. C'est très important, sinon vous pouvez pas réussir le tuto.
1. Recherche d'un offset
Aller, on commence en rigolant. Recherchez un offset avec FSF ou avec Hexeditor (ou un autre éditeur hexadécimal), perso je vais faire avec Hexeditor, c'est plus sûr. Vous avez besoin de 660 octets. Je vais utiliser l'offset 78ED80. On le note. On l'appellera "Offset de départ". Je vous mets pas d'images, je pense que cette étape est assez simple.
2. Calcul de l'offset du Tileset Header
Avant tout, voici quelques listes, qui vont vous servir juste après.
Rubis :
AXVD = 2924DC
AXVE = 286CF4
AXVJ = 25F15C
AXVF = 28D958
AXVS = 28A28C
AXVI = 2871E4
Saphir :
AXPD = 292470
AXPE = 286C84
AXPJ = 25F0EC
AXPF = 28D8E8
AXPS = 28A21C
AXPI = 287174
Emeraude :
LEPB = 3F1434
EEBP = 3DF704
BPEJ = 3B7B24
BPEF = 3E45F0
BPES = 3E2D60
BPEI = 3DC448
Rouge Feu :
BPRD = 2D49B8
BPRE = 2D4A94
BPRJ = 298B44
BPRF = 2CEEE4
BPRS = 2D025C
BPRI = 2CDB74
Vert feuille :
BPGD = 2D4998
BPGE = 2D4A74
BPGJ = 298B24
BPGF = 2CEEC4
LDPE = 2D023C
BPGI = 2CDB54
Vous êtes bon en maths ? Non ? La calculette est là !
Il faut calculer l'offset correct pour A-Map puisse "gérer" correctement le tileset.
Cet offset est appelé "Offset tileset entête", mais comme c'est pas beau, je l'appellerai "Offset tileset header"
Pour cela, nous allons tout d'abord calculer le numéro du tileset. (ça ne sera pas 58, dans mon exemple). Voici la formule :
Offset de départ - Tileset 0 = XXXXXX
XXXXXX / 18 = YYYYY ~~> AAAAAA
Mais tu nous apprends l'alphabet Mickey` ou quoi ? x(
Non, non ! 
Explications de la formule :
- Offset de départ, c'est l'offset qu'on a calculé dans l'étape 1 (c'est pour ça que je l'ai appelé... Offset de départ !
 ).
). - Tileset 0 : Mais c'est quoi ? En fait, ce nombre correspond à un des nombres hexadécimaux présents dans les listes ci-dessus. Comment le trouver ? Simple, vous allez tout d'abord dans la liste de votre version, puis vous regarder les lettres devant le nombre. J'utilise une version française, je prends donc AXVF.
- Cette soustraction donne un nombre, toujours en hexa, appelé "XXXXXX".
- On divise ensuite ce nombre par 18.
- On obtient un nombre "YYYYY".
- On convertit ce nombre hexadécimal en nombre décimal, on obtient le nombre décimal "AAAAAA".
Dans mon exemple, j'obtiens ceci :
78ED80 - 28D958 = 501428
501428 / 18 = 3562C ~~> 218668
Le numéro du tileset est donc 218668 dans mon cas. On le note. Maintenant que nous avons notre numéro du tileset, il faut calculer le bon offset (tileset header) dont je vous ai parlé tout à l'heure. Voici la formule :
Numéro du tileset * 24 = XXXXXX
XXXXXX + Tileset 0 en décimal = YYYYYYY ~~> AAAAAA
Quelques expliquations :
- Numéro du tileset, c'est ce que nous venons de calculer.
- On multiplie ce nombre par 24.
- On obtient un nombre "XXXXXX".
- On ajoute à ce nombre le Tileset 0 (souvenez-vous des listes) en décimal !.
- On obtient un nombre "YYYYYYY".
- On convertit ce nombre décimal en nombre hexadécimal, on obtient donc le nombre "AAAAAA"
À noter, vous pouvez également faire ce calcul, en hexadécimal. Vous n'aurez pas la conversion à faire tout à la fin, mais vous en aurez au début. Le résultat est le même. Dans mon exemple, je vais obtenir ceci :
218668 * 24 = 5248032
5248032 + 2677080 (= $28D958) = 7925112 ~~> 78ED78
(Pour Emeraude, il faut ajouter 8 au résultat !) J'obtiens donc 78ED78. On note ce nouvel offset : L'offset du tileset header : 78ED78.
3. Insertion des données de l'image du tileset.
Bien, après ce passage difficile de calculs, on rentre dans quelque chose de plus simple.
Nous allons insérer un tileset vide. Pour cela, ouvrez Hexéditor, ouvrez votre ROM.
Cliquez sur "Rechercher", puis "Aller à l'offset...". Allez à l'offset du tileset header. (Moi, 78ED78).
On va sauter 24 octets pour la place du tileset header. On calcule :
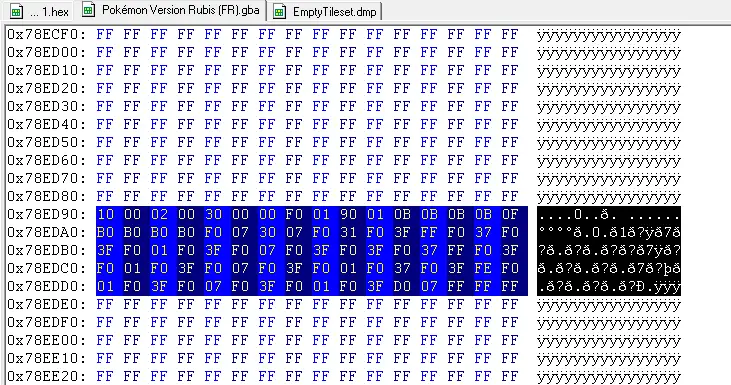
78ED78 + 24 (= 18 en hexa) = 78ED90. On note cet offset. Cet offset, on l'appelle pointer vers l'image du tileset.
Téléchargez le Tileset vide (fourni au début du tuto). Ouvrez le à côté dans Hexéditor, et copiez les 80 octets (les 5 lignes).
Retournez sur l'onglet de votre ROM. Sélectionnez 80 octets (5 lignes donc) à partir de l'offset où l'on était (moi, 78ED90).

4. Insertion des données de la palette du tileset.
Bien, on note l'offset où l'on est après avoir insérer le tileset vide :
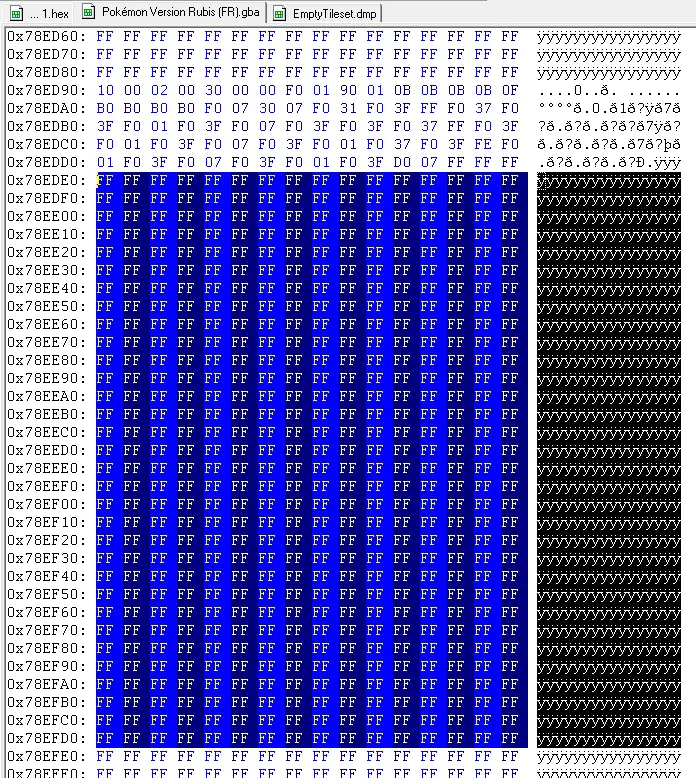
78ED90 + 80 (=50) = 78EDE0. Cet offset, on l'appelle pointeur vers les données de palette.
Nous allons insérer les données de la palette. Une palette est composée de 16*16 couleurs. Une couleur vaut 2 octets.
16 * 16 * 2 = 512
Nous allons donc simplement sauter 512 octets pour insérer la palette vide.
78EDE0 + 512 (=200) = 78EFE0.

5. Insertion des données de blocs.
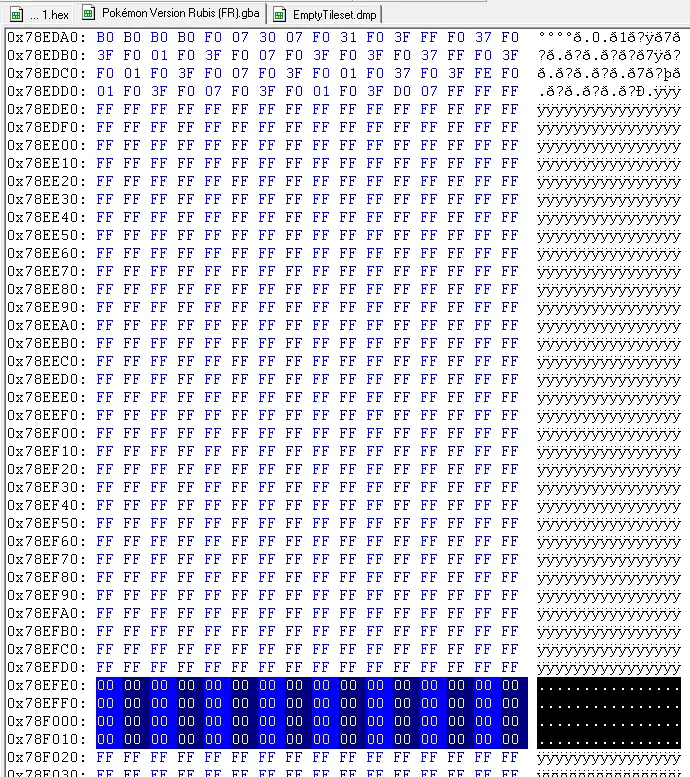
Nous notons l'offset où l'on se trouve : 78EFE0. Cet offset, on l'appelle pointeur vers les données de blocs.
Nous allons insérer donc les données de blocs.
Un tile vaut 2 octets, un bloc en contient 8 (4 dessus, 4 dessous). 2 * 8 = 16. Un bloc vaut donc 16 octets. Nous allons insérer 4 blocs vides. 16 * 4 = 64.
Pour insérer les données de blocs vides, nous insérer "des zéros" sur les 64 octets.

6. Insertion des données de comportement.
Après avoir insérer ces 64 octets :
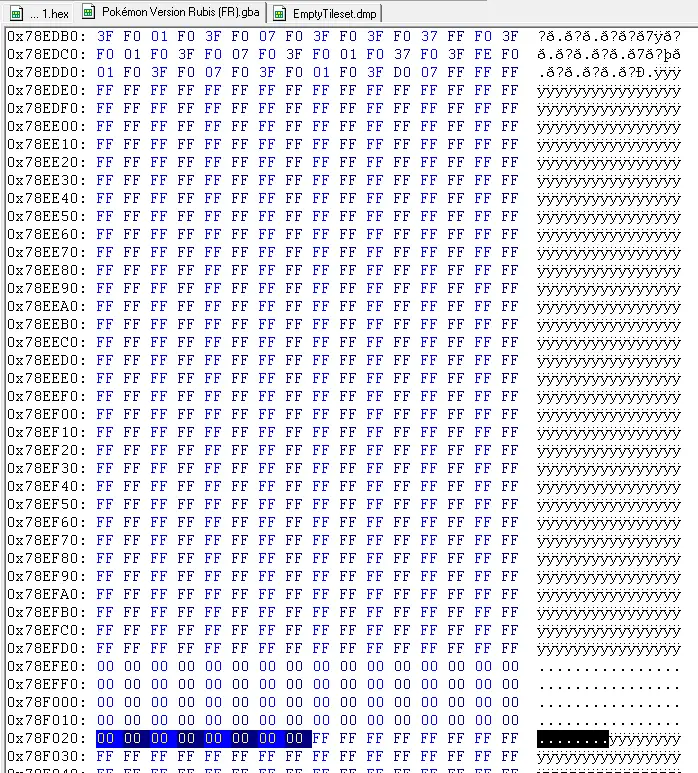
78EFE0 + 64 (=40) = 78F020. On note cet offset, cet offset, on l'appellera pointeur vers les données de comportement.
Nous allons donc insérer les données de comportement pour les 4 blocs insérés plus haut.
Dans Rubis/Saphir/Emeraude, pour un bloc, il faut 2 octets.
Dans Rouge Feu/Vert Feuille, pour un bloc, il faut 4 octets.
J'utilise Rubis, donc 2 octets par blocs.
4 * 2 = 8.
Comme pour la palette, j'insère ces 8 octets en insérant "des zéros".

7. Calcul de la valeur du tileset header.
Bien, maintenant, nous avons tout préparé, on va donc insérer le tileset header lui-même.
Mais nous devons d'abord "reconstituer" la valeur du tileset header.
Voilà sa composition :
01010000XXXXXX08YYYYYY08AAAAAA0800000000BBBBBB08
Bon ok, ça veut rien dire, je sais, enfin je vais expliquer.
01 : Nous avons inséré une image de tileset compressée, bref ça change pas.
01 : Nous avons inséré un tileset pour une partie 2 (il ne faudra donnc pas le mettre en partie 1).
0000 : Ca ne change pas.
XXXXXX08 : Pointeur vers l'image du tileset.
YYYYYY08 : Pointeur vers les données de la palette.
AAAAAA08 : Pointeur vers les données de blocs.
00000000 : Animations. Nous n'en avons pas, ce qu'explique les zéros.
BBBBBB08 : Pointeur vers les données de comportement.
Si vous vous souvenez, j'avais parlé de ces pointeurs pendant le tuto. Chaque pointeur a donc un offset spécifique. Mais dans la valeur du tileset header, il ne s'écrit pas de la même façon (bah oui, pourquoi faire simple quand on peut faire difficile).
Disons qu'un offset est composé comme ceci :
XXYYZZ
On décompose les trois parties mises en évidence :
XX YY ZZ
Et on inverse leur place :
ZZ YY XX
Ensuite, on les rassemble :
ZZYYXX
Enfin, on rajoute "08" à la fin du nouveau nombre :
ZZYYXX08
Voilà, on a notre offset ! Dans mon cas, voilà ce que je vais obtenir pour chaque offset :
Pointeur vers l'image du tileset :
78ED90 > 78 ED 90 > 90 ED 78 > 90ED78 > 90ED7808
Pointeur vers les données de la palette :
78EDE0 > 78 ED E0 > E0 ED 78 > E0ED78 > E0ED7808
Pointeur vers les données de blocs :
78EFE0 > 78 EF E0 > E0 EF 78 > E0EF78 > E0EF7808
Pointeur vers les données de comportement :
78F020 > 78 F0 20 > 20 F0 78 > 20F078 > 20F07808
Une fois que nous avons calculé tout ça, on peut enfin écrire la valeur entière !
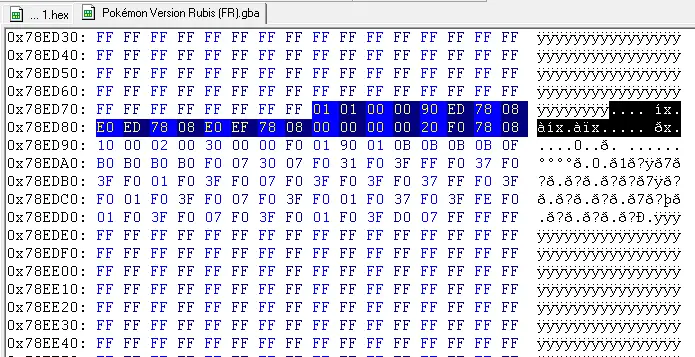
J'obtiens ceci (attention !) :
0101000090ED7808E0ED7808E0EF78080000000020F07808
Quand vous avez fini ça, vous pouvez décompresser un peu : vous avez fait 95% du boulot, et 100% du truc chiant. Le reste, ça va paraître beaucoup plus simple.
8. Insertion du tileset header.
Maintenant que nous avons enfin calculé notre valeur, nous pouvons insérer notre tileset header.
Pour ça, allez tout d'abord à l'offset du tileset header calculé tout à l'heure.
Dans mon cas, c'était 78ED78.
Sélectionnez les 24 octets entre cet offset et le tileset vide (si vous avez plus ou moins, revoyez vos calculs depuis le début ! Et aussi, cherchez une corde pour vous pendre, à moins que vous soyez à l'aise dans le domaine, va falloir tout recommencer !). Une fois que vous avez sélectionné, copiez/collez à cet endroit précis la valeur du tileset calculée dans l'étape précédente. Ca doit rentrer exactement !

9. Utiliser le tileset créé.
Allez allez, courage, c'est presque fini ! Maintenant, le moment que vous attendez, parce que c'est bien beau d'insérer des chiffres et des chiffres, mais ça ne nous aide pas trop tout ça ! On va enfin voir le nouveau tileset !
Sauvegardez d'abord votre ROM dans Hexeditor. Une fois fait, vous pouvez fermer le logiciel. Ouvrez ensuite Advance Map. Chargez votre ROM.
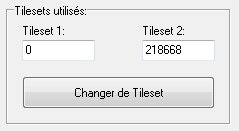
Allez dans l'onglet Entête. Puis, allez en bas, à l'endroit du choix du tileset, plus précisément "Tilesets utilisés". Dans "Tileset 2", inscrivez votre tileset number (oui, vous savez, ce qu'on a calculé tout au début !). J'inscris donc, pour moi, 218668. Cliquez sur "Changer de Tileset". Cliquez sur une autre map, puis revenez sur celle où vous avez changé le tileset : SURPRISE ! Le tileset a bien été changé ! Vous pouvez voir qu'il y a 4 blocs dans votre tileset. Vous pouvez biensûr agrandir ce nombre.


Si vous voulez utiliser le tileset créé pour faire vos map, et ce pour n'importe quel tileset créé, vous devez entrer le tileset number à l'emplacement du choix du tileset (ouais, c'est grand comme nombre =X).
OUUUFF ! On a fini ! C'a pas dû être simple à comprendre, en tout cas, c'était plus que coton à expliquer T.T
J'espère que ce tuto vous aidera pour que puissiez créer des tiles sans limites !
L'équipe ROM-Hacking de Pokémon Trash



