Tuto n°5 – Font et Window
Les classes Font et Window sont des classes que vous utiliserez souvent, Font pour régler l’aspect des textes et Window pour afficher des boites d’information ou de choix.
Font
La classe Font comme dit dans l’introduction permet de paramétrer l’aspect des textes, en réalité c’est ce qui définir si le texte est affiché en gras ou en italique, la taille de ce texte et aussi sa couleur.
Vous aurez généralement jamais à initialiser un objet du type Font (sauf besoins de stockage) car un objet du type Font par défaut est automatique attaché aux bitmaps que vous créez. C’est l’élément accessible via bitmap.font.
Les méthodes propres à la classe Font
¤ Font.exist?(name) : Indiquez le nom de la police dans name et cela vous retournera si la police est oui ou non installée.
¤ Font.default_name \ Font.default_name=(font_name) : Indique, définit la police utilisé par défaut. Vous pouvez donner un tableau de polices, si la première n’est pas installée, ça utilisera la deuxième.
¤ Font.default_size \ Font.default_size=(font_size) : Indique ou définit la taille par défaut de la police utilisé. Remplacer font_size par un nombre.
¤ Font.default_bold \ Font.default_bold=(in_bold) : Indique ou définit si la police est en gras par défauts. Remplacer in_bold par true ou false.
¤ Font.default_italic \ Font.default_italic=(in_italic) : Indique ou définit si la police est en italique par défaut. Remplacer in_intalic par true ou false.
¤ Font.default_color \ Font.default_color=(font_color) : Indique ou défini la couleur de la police. Remplacer font_color par un objet du type Color contenant la couleur du texte à afficher.
Les attributs de l’objet Font
Les objets du type Font ont des attributs qui par défaut valent Font.default_{attr_name} ou attr_name est le nom de l’un des attributs suivants :
¤ name : Nom de la police utilisée, ceci peut être un tableau contenant le nom de polices à utiliser.
¤ size : Taille de la police. Attention, la taille n’est pas la même que dans les logiciels que vous utilisez, ça se base sur la définition des glyphes, si vous mettez 15, vous pouvez vous attendre à ce que votre glyphe soit affiché dans une ligne de 15 pixel de haut, mais le glyphe peut être plus petit que 15 pixels.
¤ color : Couleur de la police utilisée, ça prend un objet du type Color.
¤ bold : Si la police est affiché en gras.
¤ italic : Si la police est affiché en italique.
En RGSS 3 il existe les attributs outline, shadow et out_color : outline définit si la police a un contour, out_color indique la couleur du contour et shadow indique si la police a une ombre ou pas.
Window
La classe Window vous permet d’afficher une boite contenant plusieurs informations. Les Window ne se comportent pas exactement comme des Sprite mais elles peuvent quand même être contenu dans un Viewport et elles ont les attributs x,y et z qui font exactement le même effet que sur les sprites.
Dans RPG Maker il y a beaucoup de classes enfant de Window qui sont des éléments qui ont tous un but précis, je vous expliquerais leur utilisation plus tard. Avant d’utiliser les objets descendant de Window, apprenons les différents attributs de cette classe.
Les méthodes de la classe Window
¤ Window.new(viewport) : Crée un objet du type Window contenu dans le Viewport viewport si défini. (Généralement les classes enfant de Window ne sont pas dans des Viewport ce qui est parfois bien embêtant.)
¤ dispose : Libère l’objet du type Window. Libérez le Bitmap (contents) avant par précaution.
¤ disposed? : Indique si la Window a été libéré.
¤ update : Met à jour l’animation du curseur et de la flèche du bas de la fenêtre.
Les attributs de la classe Window
¤ windowskin : Bitmap utilisé pour dessiner la fenêtre à l’écran, ce bitmap contient les bordures, le background de la fenêtre mais aussi l’animation des curseurs.
¤ contents : Bitmap contenant tout ce que la fenêtre devrait afficher, c’est un peu l’équivalent de l’attribut bitmap de la classe Sprite sauf que là, on s’en sert plus ou afficher du texte.
¤ stretch : défini si le RGSS va étirer le background de la fenêtre ou le répéter. Par défauts c’est true et ça étire le background.
¤ cursor_rect : Rect indiquant où afficher le curseur dans le contenu de la fenêtre avec une dimension qui va plus ou moins étirer le curseur. Attention, le curseur est affiché sous le contenu de la fenêtre donc faite gaffe quand vous dessinez le contenu.
¤ active : Indique si le curseur doit être affiché en pleine opacité (true) ou en semi opacité (false).
¤ visible : Indique si la fenêtre doit être affiché ou pas. Comme pour les Sprite et les Viewport.
¤ pause : Indique si la fenêtre doit afficher deuxième curseur en bas au centre. C’est utilisé pour les messages dans les projets RMXP de base.
¤ opacity : Indique l’opacité globale de la fenêtre, valeur de 0 à 255 et fonctionnant de la même manière que pour Sprite.
¤ back_opacity : Indique l’opacité du background de la fenêtre. Les bordures ne sont pas considérés comme étant le background donc si ça pourrait faire quelque chose de bizarre si votre window_skin n’est pas adapté à cette propriété. (Valeur de 0 à 255)
¤ contents_opacity : Indique l’opacité du contenu de la fenêtre, cette fois-ci, c’est uniquement le bitmap « contents » qui verra son opacité modifiée à l’écran. (Valeur de 0 à 255)
¤ ox \ oy : Permet de déplacer le contenu de la fenêtre en x et en y. Ça fonctionne comme un Sprite dans un Viewport sauf que là, c’est le Bitmap « contents » dans la boite de la fenêtre.
¤ x \ y \ z : Définit les coordonnées de base de la fenêtre comme pour la classe Sprite. Le contenu de la fenêtre est affiché en x+16 et y+16 car la bordure prend 16x16 pixels dans tous les coins.
¤ width \ height : Définit la taille de la fenêtre en hauteur et en largeur. Si le bitmap contents dépasse ces dimensions (-32 par dimensions) il sera rogné d’où l’intérêt de ox et oy. Attention, vous avez une mémoire fixe alors ne vous amusez pas à faire des menus de choix en abusant de ox \ oy. Préférez redessiner le bitmap « contents » à chaque déplacement provoquant une modification de contenu plutôt qu’un truc qui consomme énormément de mémoire. Par contre, évitez de redessiner à toutes les frames de jeu sinon l’effet sera de consommer du processus et vous aurez un jeu qui rame.
Exemple d'utilisation des attributs majeurs de la classe Window
Pour montrer expliciter un peu l'utilisation des attributs, rien de mieux qu'un script et des screens du résultat des commandes utilisés par le script. La classe Window est pas forcément évidente à appréhender et parfois les scripts déjà basés sur cette classe sont encore plus compliqués donc je vous laisse un script basique montrant point par point les attributs principaux que vous serez amenés à utiliser (contents, cursor_rect et attributs de coordonnées).
Le script :
Code: [Sélectionner]
window=Window.new
window.z=10000
window.x=20
window.y=20
window.windowskin=RPG::Cache.windowskin("pokesys0")
window.width=100
window.height=100
window.contents=Bitmap.new(100,100)
#>Dessin d'une ligne variant de bleu à rouge jusqu'à la fin du bitmap
bmp=window.contents
100.times do |x|
bmp.fill_rect(x,0,1,32,Color.new(x*255/100,0,255*(100-x)/100))
end
#>On affiche le curseur
window.cursor_rect.set(0,32,32,32)
Graphics.update
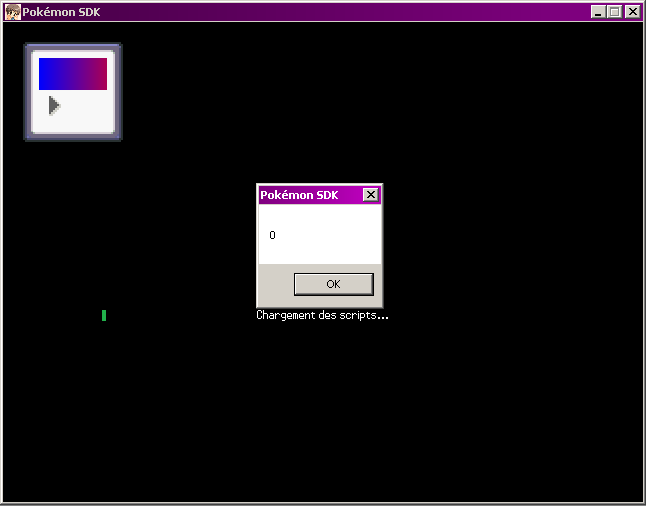
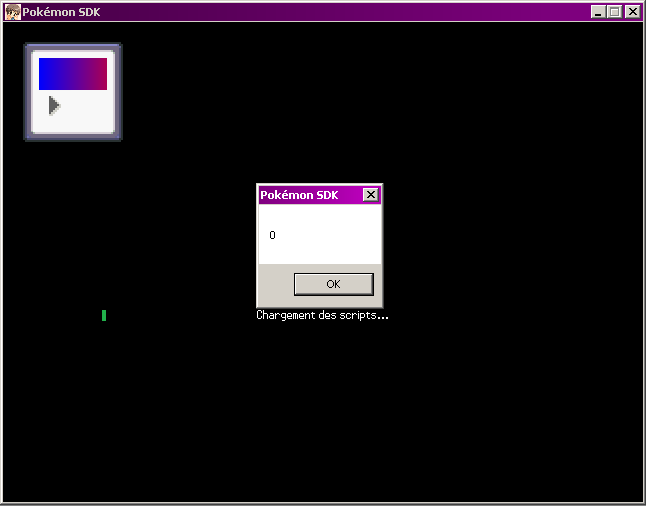
p 0
#>On décale le curseur légèrement vers le haut pour bien montrer qu'il est affiché
#sous le contenu de la fenêtre
window.cursor_rect.y-=16
Graphics.update
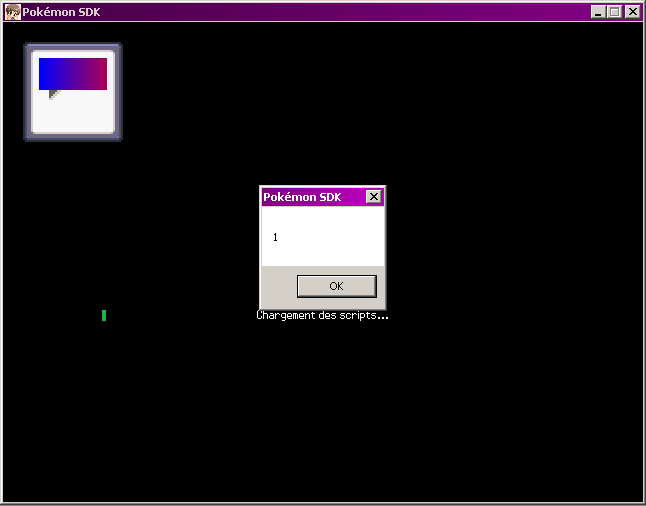
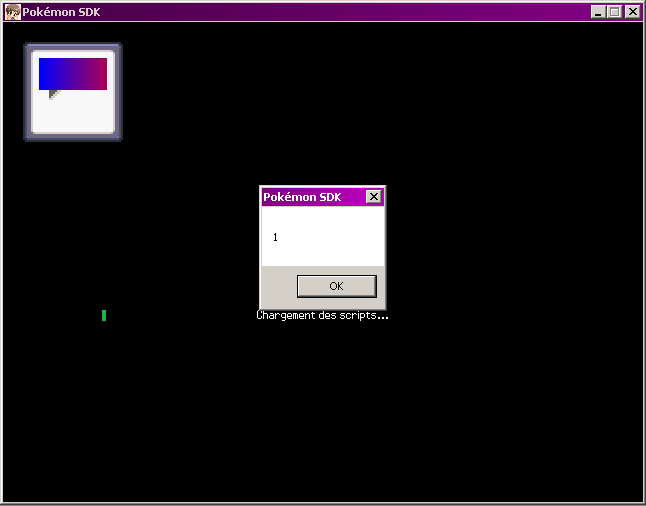
p 1
#>On décale le bitmap pour voir le rouge
window.ox=32
Graphics.update
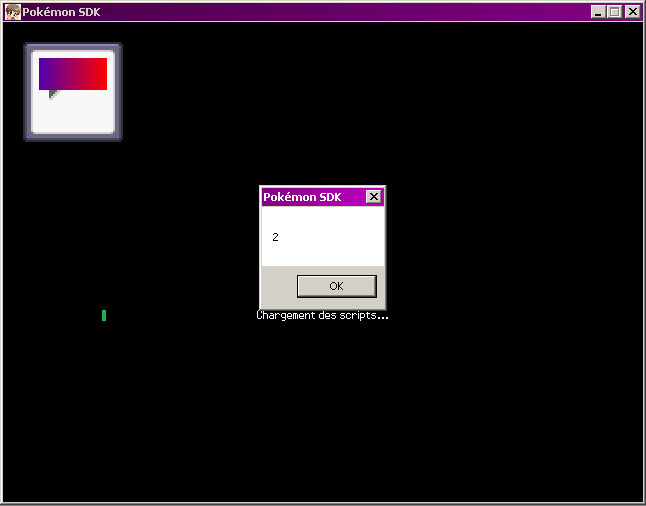
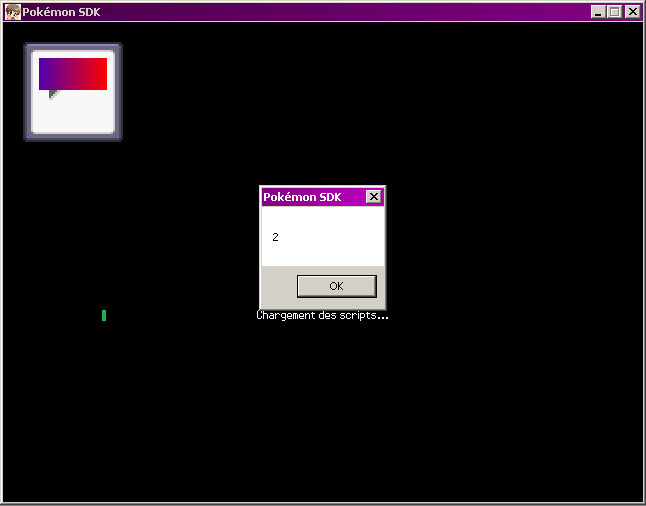
p 2
#>On efface le cruseur et on affiche le curseur indiquant que le message est fini
window.cursor_rect.set(0,0,0,0)
window.pause=true
20.times do |i|
window.update #>Nécessaire pour mettre à jour l'animation du curseur affiché en "pause"
Graphics.update
end
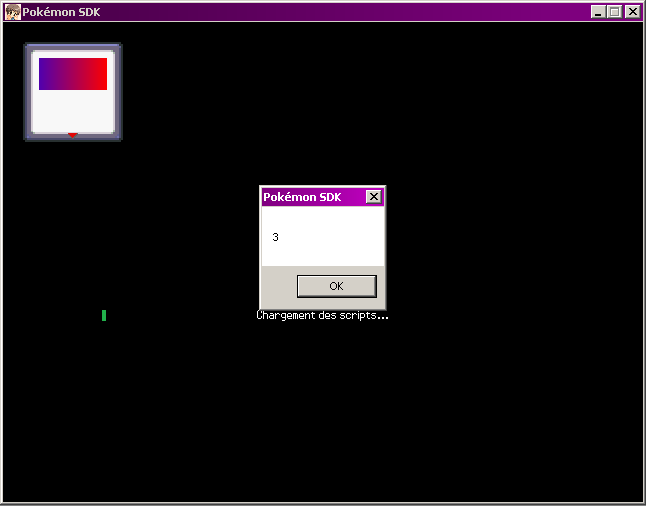
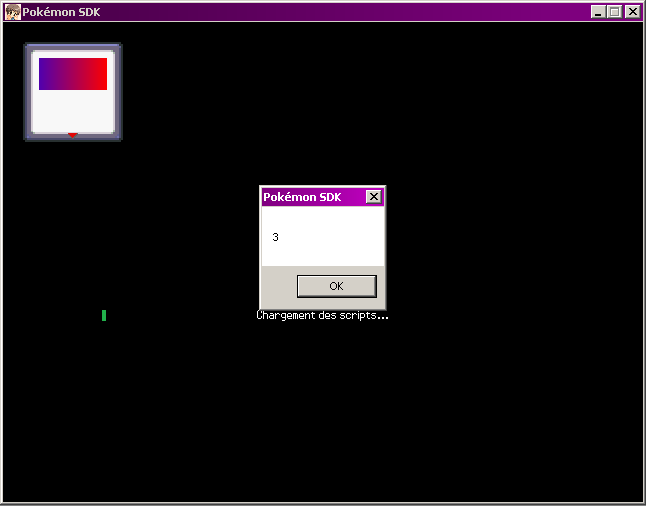
p 3Nous créons une fenêtre qui sera affiché aux coordonnées 20,20 sur l’écran (pas de viewport) avec une taille de 100x100.
Vous constatez que là, je défini un bitmap de 100x100 au lieu de 68x68, c’est pour bien montrer le comportement « Viewport » de la fenêtre vis-à-vis de son Bitmap « contents ». Vous verrez que dans tous les scripts les Bitmap « contents » des Window sont défini par les dimensions -32 car les bordures utilisent 32 pixels sur chaque dimension pour afficher la fenêtre. Il faudra bien faire attention à ça lorsque vous voudrez créer une fenêtre de choix.
Résultats expliqués :
Fenêtre avec un dégradé dans son contenu et un curseur placé en 0,32 par rapport au contenu de la fenêtre.
On remarque que le dégradé est rogné car il excède les dimensions autorisés pour afficher le contenu de la fenêtre.

Le curseur a été remonté de 16 pixels par le haut pour bien montrer que le contenu est supérieur au curseur.

Si on met 32 en ox, le contenu sera affiché à partir de la 32ème colonne et on peut maintenant voir le rouge du dégradé, par contre, nous ne voyons plus le bleu.

Et le cas que vous n'utiliserez presque jamais, on affiche le curseur indiquant la fin d'un message en bas au centre de la fenêtre.

J'en ai profité pour mettre 0,0,0,0 au cursor_rect ce qui le rend invisible.
On remarque que le dégradé est rogné car il excède les dimensions autorisés pour afficher le contenu de la fenêtre.

Le curseur a été remonté de 16 pixels par le haut pour bien montrer que le contenu est supérieur au curseur.

Si on met 32 en ox, le contenu sera affiché à partir de la 32ème colonne et on peut maintenant voir le rouge du dégradé, par contre, nous ne voyons plus le bleu.

Et le cas que vous n'utiliserez presque jamais, on affiche le curseur indiquant la fin d'un message en bas au centre de la fenêtre.

J'en ai profité pour mettre 0,0,0,0 au cursor_rect ce qui le rend invisible.
En connaissant les classes principales du RGSS et la manière de faire des scènes, on peut quasiment tout faire au niveau des interfaces. A quelques choses près : Il y a tout un tas de variables, structures de données etc… A connaitre et ces variables/données sont totalement dépendantes de ce que vous utiliserez. Par exemple :
¤ Si vous utilisez PSP, vous aurez deux manières d’accéder au nom d’un objet :
POKEMON_S::Item.name(id) ou alors $data_item[id][0]
¤ Si vous utilisez Pokémon SDK (pas encore sorti) vous accèderez de deux autres manières au nom d’un objet :GameData::Item.name(id) ou alors $game_data_item[id].name
¤ Si vous utilisez Essentials, ça sera autre chose.Il sera important de lire les documentations ou même les scripts pour comprendre comment fonctionne le système et comment accéder à certaines données.
Maintenant, je n’aurais plus grand choses à ajouter (juste la partie concernant les archives encodée RGSS) donc vous pourrez demander des tutoriels du genre, « faire un distributeur » ou d’autres choses. Je vous le ferez si possible :p
