Tuto n°3 – Utilisation des Viewports, Sprites et Plane
Nous arrivons à la partie qui va rendre utile les deux premiers tutoriels sur le Scripting RPG Maker XP. Dans ce tutoriel, je vais vous apprendre à utiliser les classes d’affichage graphique qui vous permettront de créer vos propres interfaces.
Viewport
Nous allons commencer par les Viewports. C’est quelque chose qui est souvent oublié lors de la programmation d’interfaces et pourtant c’est très utile car ça permet principalement de définir la zone dans laquelle les Sprites seront affichés, ça permet d’appliquer des effets de manière généralisée et ça aide surtout beaucoup pour la hiérarchie des éléments.
Créer un viewport
Créer un Viewport est une chose assez simple : ça s’initialise comme un Rect, ça peut aussi s’initialiser avec un rect :
¤ Viewport.new(x, y, width, height) : x,y définissent les coordonnées à partir desquelles le contenu du Viewport sera affiché ; width et height définissent les dimensions du Viewport.
¤ Viewport.new(rect) : ici rect est un objet Rect qui contient les quatre information x, y, width et height. Ca aura le même effet que la méthode présenté ci-dessus.
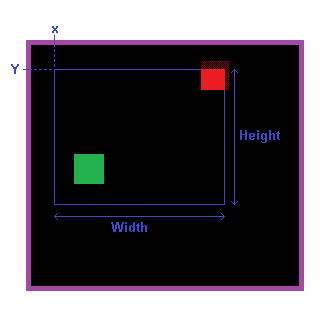
Pour bien comprendre l’intérêt de ces données imaginez qu’un Viewport c’est comme la fenêtre de jeu : c’est défini par des coordonnées x et y qui indique la position sur l’écran et ça a une certaine taille. Si un Sprite est légèrement affiché à l’extérieur de la fenêtre, vous ne verrez que ce qui est dans la fenêtre, vous ne voyez jamais un Sprite dépasser de la fenêtre de jeu, ça sera pareil pour les Viewport. Tous les objets affichés dans le Viewport mais qui débordent un peu seront tronqués.
En image ça donne ça :

Les attributs de la classe Viewport
La classe Viewport a des méthodes et attributs que je vais vous définir. Un truc qu’il faut savoir, c’est que ce n’est pas parce qu’un viewport s’initialise comme un Rect qu’il possède les même méthodes et attributs. Pas de d’attributs x, y, width et height pour la classe Viewport mais un autre attribut qui aura le même effet.
¤ rect : C’est cet attribut qui nous indique les informations x, y, width, height du Viewport. Concrètement c’est un Rect alors référez-vous au Tuto n°2 pour les propriétés que vous pouvez tirer de cette méthode. Modifier cet attribut modifie les propriétés du Viewport.
¤ visible : Cet attribut vous permet d’indiquer si le Viewport (et donc tout son contenu) sera affiché ou non. Ça prend true ou false en argument.
¤ z : Cet attribut est très important : il vous permet d’indiquer la supériorité du Viewport par rapport à tous les autres Viewports ou objets d’affichage qui ne sont pas contenus dans un Viewport. Plus z est élevé plus vous aurez de chance de voir le Viewport au-dessus du reste. Néanmoins, n’abusez pas, 1000 c’est bien, 10000 c’est déjà au-dessus de beaucoup de choses.
¤ ox : Cet attribut vous permet de déplacer le contenu du Viewport, par défauts c’est à zéro, si vous élevez cette valeur, le contenu va se déplacer vers la gauche dans le Viewport et inversement. Cet attribut ne modifie pas la position du Viewport par rapport à l’écran, seulement celle de son contenu.
¤ oy : La même chose que ox mais sur l’axe y, plus vous élevez cette valeur plus le contenu sera déplacé vers le haut et inversement.
=>ox et oy indique le point à partir duquel le Viewport affiche son contenu.
¤ color : Cet attribut vous permet de superposer une couleur sur le viewport. C’est un peu comme si vous faisiez un fill_rect sur tout le viewport. (fill_rect est une méthode exclusive de la classe Bitmap.)
¤ tone : Avec cet attribut vous pouvez appliquer un ton général au contenu du Viewport. On s’en sert généralement pour faire les effets jour/nuit sur le Viewport d’affichage de la map. L’objet contenu dans cet attribut est du type « Tone », c’est définit par quatre attributs : red, green, blue, gray qui indiquent l’ajout de rouge, vert, bleu (de -255 à 255) et la saturation pour gray (de 0 à 255).
¤ dispose : Cette méthode vous permet de libérer le Viewport, implicitement ça devrait libérer tous les objets contenus dans le Viewport, c’est pourquoi je vous conseille d’utiliser cette méthode après avoir libéré les objets du Viewport car si c’est le Viewport qui le fait, vous ne pourrez plus accéder aux propriétés des objets qu’il contient. (Donc vous ne pourrez pas libérer certains bitmaps.)
¤ disposed? : Cette méthode vous permet de savoir si le Viewport est libéré ou non, ça retourne un booléen.
Sprite
Après avoir vu les Viewport, voyons les Sprite. Ce type d’objet vous permet d’afficher un bitmap à l’écran soit dans un Viewport, soit sur la fenêtre (dans tous les cas ça sera visible dans la fenêtre).
Créer un Sprite
¤ Sprite.new(viewport) : Crée un Sprite contenu dans le viewport que vous lui indiquez.
¤ Sprite.new : Crée un Sprite sans Viewport, donc affiché dans la fenêtre et ayant une priorité d’affichage du même type que celle des Viewports.
Les attributs et méthodes de la classe Sprite
¤ x : Coordonnée x du Sprite par rapport à l’objet dans lequel il est affiché, cette coordonnée est donc relative.
¤ y : Coordonnée y du Sprite, c’est autant relatif que x.
¤ z : Priorité d’affichage, c’est la même chose que pour les Viewports sauf qu’on distingue deux cas :
--> Le Sprite est contenu dans un Viewport, dans ce cas-là, z indique la priorité par rapport à tous les autres objets dans le Viewport, après c’est la priorité du Viewport par rapport à tous les autres objets de la fenêtre de jeu qui fera le reste.
--> Le Sprite n’est pas contenu dans un Viewport, de ce cas, z indique la priorité par rapport à tous les autres objets de la fenêtre de jeu. Si le Sprite a un z plus élevé qu’un Viewport, il s’affichera au-dessus de tous les objets du Viewport et ce quel que soit leur coordonnée z.
¤ ox et oy sont les attributs qui définissent à partir de quel point le Sprite est affiché dans son src_rect, cette fois-ci, ça ne déplace pas le contenu de la boite de dessin du Sprite, ça déplace «le système d’axe du Sprite». Vous pouvez considérer que ox et oy définissent la position de l’axe Z dans le src_rect car influe sur la rotation et le zoom du Sprite. (Je vous ferez un dessin.)
¤ zoom_x : cet attribut vous indique l’étirement de l’axe X du Sprite, ça zoom globalement le contenu en X. Ça prend des nombres flottants et ça vaut par défauts 1.0.
¤ zoom_y : fait la même chose que zoom_x mais sur y.
¤ angle : Pivote le Sprite par rapport à son « axe Z » dans le sens trigonométrique en degrés. La rotation n’aura pas la même tête en fonction des valeurs d’ox et d'oy.
¤ mirror : Indique si le Sprite est affiché comme dans un miroir. (Le sprite est inversé par rapport à son axe Y.)
¤ bush_depth : Indique la hauteur à partir du bas du Sprite qui sera affiché en semi transparence.
¤ opacity : Indique l’opacité du contenu que le Sprite affichera, c’est un nombre entre 0 et 255, à 255 vous voyez le contenu, à 0 vous ne le verrez pas, à 128 ça sera semi-transparent.
¤ blend_type : Indique le mode de fusion du Sprite avec le reste, 0 c’est affiché normalement, 1 c’est affiché en addition, 2 c’est affiché en soustraction.
¤ color : C’est la couleur qui est ajouté avec le contenu du bitmap. Ça prend en compte l’alpha du bitmap donc ça permet par exemple de faire la même chose que « Quel est ce Pokémon ? » en réglant cet attribut avec Color.new(0,0,0,255).
¤ tone : Fait la même chose que la propriété tone de Viewport mais ne s’applique qu’au contenu du Sprite.
¤ bitmap : Indique le bitmap que le Sprite affichera à l’écran.
¤ src_rect : Cet attribut indique le morceau du bitmap que le Sprite affichera. (C’est un peu comme le src_rect de la méthode blt des Bitmaps)
¤ visible : indique si oui ou non le Sprite est affiché à l’écran.
La classe Sprite a aussi une méthode dispose et disposed? qui permettent de libérer et savoir si le Sprite est libéré. Ces méthodes ne libèrent pas le Bitmap car un bitmap peut être utilisé par plusieurs Sprites donc vous devrez libérer le bitmap manuellement. (Ce pourquoi je recommande de libérer les Sprites à la main plutôt qu’à l’aide de la méthode dispose du Viewport dans lequel le Sprite pourrait être contenu.)
Les attributs de la classe Sprite ont ces valeurs par défauts :
x : 0
y : 0
z : 0
ox : 0
oy : 0
zoom_x : 1.0
zoom_y : 1.0
mirror : false
bush_depth : 0
opacity : 255
blend_type : 0
color : nil (si vous appelez la méthode : Color.new(0,0,0,0))
tone : nil (si vous appelez la méthode : Tone.new(0,0,0,0))
src_rect : Rect.new(0,0,bitmap.width, bitmap.height) si vous avez défini le bitmap.
bitmap : nil
visible : true
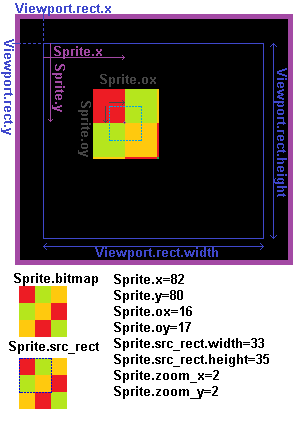
Un petit dessin explicatif de des coordonnés d'un Sprite :

En pointillé c’est son src_rect d’origine.
Les vecteurs sont les coordonnés respectives du Sprite en fonction de la couleur : x et y se font par rapport à l’endroit dans lequel est affiché le Sprite, ox et oy indique le pixel d’origine du src_rect (non zoomé), ce pixel sera dessiné à la coordonnée x et y du Sprite et tous les autres pixels visible dans le src_rect seront dessiné en fonction de ce pixel d’origine. Après, les zoom et rotations sont appliqués toujours par rapport à ce pixel d’origine.
Comme vous pouvez le constater, le zoom x2 a fait sortir le Sprite de tous les côtés du src_rect, c’est parce que nous avons placé l’origine à peu près au centre du scr_rect. Si l’origine aurait été 0,0 le Sprite n’aurait débordé qu’à droite et en bas.
Plane
Les Planes, c’est comme des sprites à la différence que l’affichage de ceux-ci est répété dans tout le Viewport ou toute la fenêtre (avec une limite de 640x480).
Les planes s’initialisent pareil (sauf qu’on change Sprite en Plane) mais perdent deux trois méthodes par rapport aux Sprites. Il n’y a plus de rotation, plus de bush_depth, plus de coordonnés x et y, plus de src_rect.
Le but de cette classe est de faire un background avec une petite image et le déplacer si besoin en utilisant les méthodes ox et oy.
Je vous liste les méthodes disponibles, elles ont quasiment les même propriétés que celles de la classe Sprite alors regardez dans la classe Sprite pour la description.
¤ bitmap
¤ ox
¤ oy
¤ z
¤ zoom_x
¤ zoom_y
¤ bend_type
¤ color
¤ tone
¤ visible
¤ dispose
¤ disposed?
Nous avons toutes les informations nécessaires pour créer une interface en image, ça sera l’horloge de RSE qui permettra de régler une heure virtuelle. Je ferai ceci sur PSP DS bien qu’il y ait déjà un système d’heure, ça sera à vous d’adapter la chose à votre jeu si vous l’intégrez.
Le but sera d’utiliser un Viewport avec des coordonnés exotiques, c’est pourquoi je prends PSP DS, vous pourrez adapter faire ça sous PSP 0.7 ça fonctionnera autant. Par contre, ça sera l’objet du tutoriel n°4 car ce tuto information est déjà assez long. Prenez le temps de digérer tout ça et de tester deux trois trucs. Vous pouvez toujours poser des questions sur le sujet, j’y répondrai :p
