Les bases du Scripting
Avant toute chose, vous devez connaître un minimum le langage Ruby, je ne suis pas spécialement doué pour faire apprendre les bases d’un langage donc je vous conseille vivement de passer par ces liens si vous y connaissait rien :
- Guide de démarrage rapide du Ruby (français)
- Documentation officielle du Ruby (anglais)
L’éditeur de script
Pour Scripter sur RPG Maker XP, il vous faut ouvrir l’éditeur de scripts, pour cela, deux solutions, appuyer sur F11 ou cliquer sur le menu qui permet d’ouvrir l’éditeur de scripts :

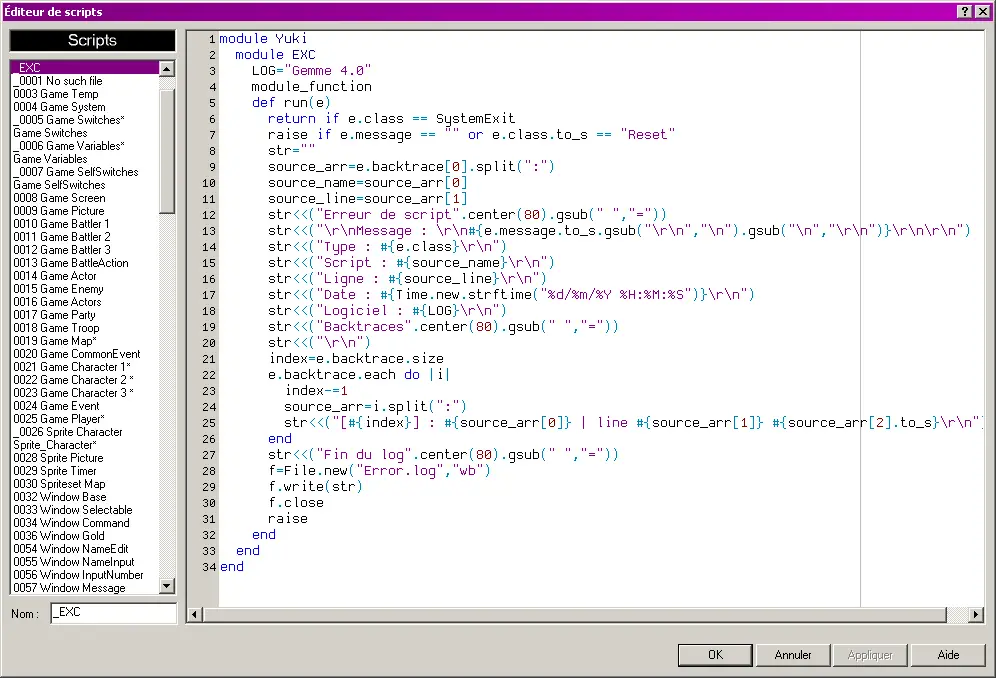
La fenêtre suivante s’affiche :

Le contenu ne sera pas le même.
Cette fenêtre est constituée d’une liste de scripts à gauche avec le nom du script édité en dessous et le script édité à droite. Le script est colorisé pour une meilleure visibilité : les mots-clef sont en bleu, les « opérateurs » sont en bleu clair, les strings en violet et les commentaires en vert.
L’éditeur de Scripts contient plusieurs fonctions très utiles :
- Rechercher dans le script : CTRL + F
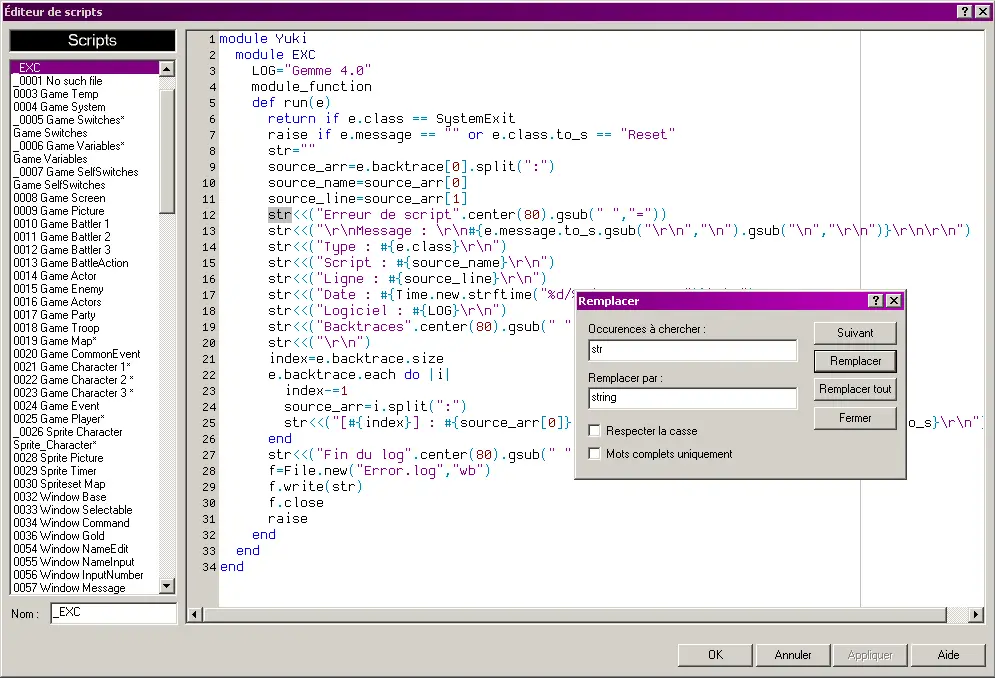
- Remplacer dans le script : CTRL + H
Cela va chercher les instances à remplacer (en respectant ou non la case selon votre désire) et va replacer l’instance surlignée ou toutes les instances.

- Aller à la ligne : CTRL + G
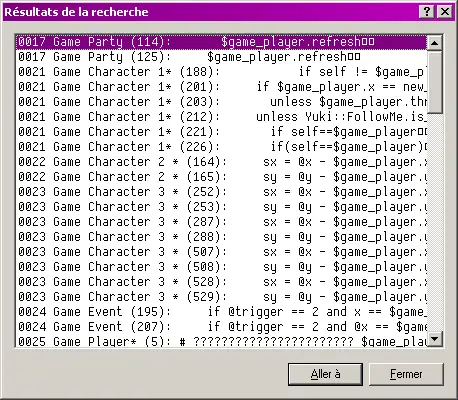
- Rechercher dans toutes les sections : CTRL + Shift + F
Ça va vous permettre de chercher assez rapidement quelque chose, ça vous affichera tous les scripts avec la ligne contenant l’objet recherché.

Le Scripting
Maintenant que vous avez vu la tête de l’éditeur, vous allez pouvoir vous en servir pour coder vos interfaces, système ou corriger les scripts déjà présents dans la base de scripts.
Lorsque le chargement de vos scripts n’est pas modifié, vous devez généralement poser vos scripts entre Loading et Main (sachant que Main est le script qui lance l’écran titre, donc le jeu).
Lorsque vous allez programmer une interface ou un système quelconque, vous allez créer un module ou une classe en fonction des besoins de ce que vous faites. Je vous conseille alors d’organiser vos classes et modules, par exemple, mes interfaces sont dans le module GamePlay tandis que mes classes de structures de données sont dans GameData et que mes systèmes sont dans PFM. Ça permet de mieux s’y retrouver et de ne pas avoir 600 000 constantes dans « Module ».
Comment on fait cette organisation ?
Il suffit d’écrire votre classe dans le module ou la classe dans laquelle vous allez mettre votre classe.
module GamePlay #Module qui contient toute mes interfaces class Horloge #Mon interface, supposons que c’est l’horloge de Pokémon Rubis/Saphir #Ici je mets mes définitions de constantes et de méthodes end #Fin de la classe Horloge end #Fin du module GamePlay
Ne vous inquiétez pas, définir plusieurs fois le même objet ne gêne absolument pas Ruby, pour tout dire, il s’en fout un peu, si l’envie folle vous prend de redéfinir une méthode au sein d’elle-même, il vous laissera faire. Ruby peut être modifié en pleine exécution; par contre, abuser de ça rend la mémoire de votre jeu un peu dégueulasse à voir mais seuls les mecs qui utilisent Cheat Engine ou des débogueurs peuvent voir la mémoire du jeu donc osef.
La structure d’une scène ou d’une interface
Les scènes et les interfaces dans un projet RMXP doivent répondre à une certaine structure :
Elles doivent avoir une méthode main qui est appelé à chaque fois que le jeu passe d’une scène à l’autre, elles doivent aussi avoir une méthode dispose (c’est recommandé) pour libérer les Sprites et Bitmaps utilisés dans la scène, et doivent généralement avoir une méthode update à moins que vous ne fassiez autrement.
Il y a (pour moi) deux types de scènes, les parasites et les scènes normales :
- Les scènes parasites sont les scènes qui vont bloquer le fonctionnement d’une scène le temps que son travail soit fait puis rendre la main à la scène qui l’a invoqué. Elles sont assez pratiques pour les scènes très complexes car ça évite de rappeler la méthode main de la scène précédente et donc de tout reprendre à zéro alors que ça n’est pas forcément nécessaire.
- Les scènes normales, qui généralement sont le menu, l’écran titre, la Map et les combats. Ce sont des scènes qu’on va considérer comme principales car elles font à elle seul l’ensemble du jeu. Normalement, vous coderez plus de scènes normales que de scènes parasites mais prévoyez ce fonctionnement sur certaines interfaces. (Par exemple, le sac de PSP il est les deux à la fois car il peut être ouvert en map et être utilisé en combat pour récupérer un objet.)
Voici les structures globales des scènes :
class Ma_Scene def initialize #Méthode appelé lorsque vous faites Ma_Scene.new #Ici vous initialisez les choses importantes comme le viewport, les données utilisés et les variables d’instance end def main #Méthode principale, celle qui est appelé généralement Graphics.transition #C’est nécessaire car parfois un Graphics.freeze est fait et là vos graphiques ne sont plus mis à jour jusqu’au prochain Graphics.transition while $scene==self #On vérifie qu’on est toujours la scène courrante (while @running pour les scène parasites) Graphics.update #Mise à jour de l’affichage graphique Input.update #Mise à jour des entrées de touche update #Mise à jour de la scène end dispose #On libère tout quand la scène a fini son travail end def update #Ici on vérifie les Inputs et on agit en conséquence end def dispose #Ici c’est la libération des sprites, bitmaps et autres (sprite.dispose) end end
Normalement vous avez remarqué cette structure un peu partout, il suffit de faire un peu la même et vous devriez arriver à faire vos petits trucs personnalisés. Par contre… Ne faites surtout pas comme PSP sinon vous scripterez très mal et vos systèmes seront une horreur à corriger, PSP c’est déjà assez tendu. (J'ai tout recodé pour ma part.)
Voilà, c’est à peu près tout pour les bases, je ne peux pas en dire plus sans introduire l’utilisation des Sprite, des Bitmap, des Viewport et même des Window. Sans savoir utiliser ces classes vous ne pourrez pas faire grand-chose. (C’est très simple, pour la plupart vous n’aurez pas besoins de moi mais il y a des fonctions très utiles dans ces classes que beaucoup oublient !)
| L'utilisation des Bitmaps → |
Par Nuri Yuri



