La Partie 1 est disponible ici.
Partie 2: Modifier la palette
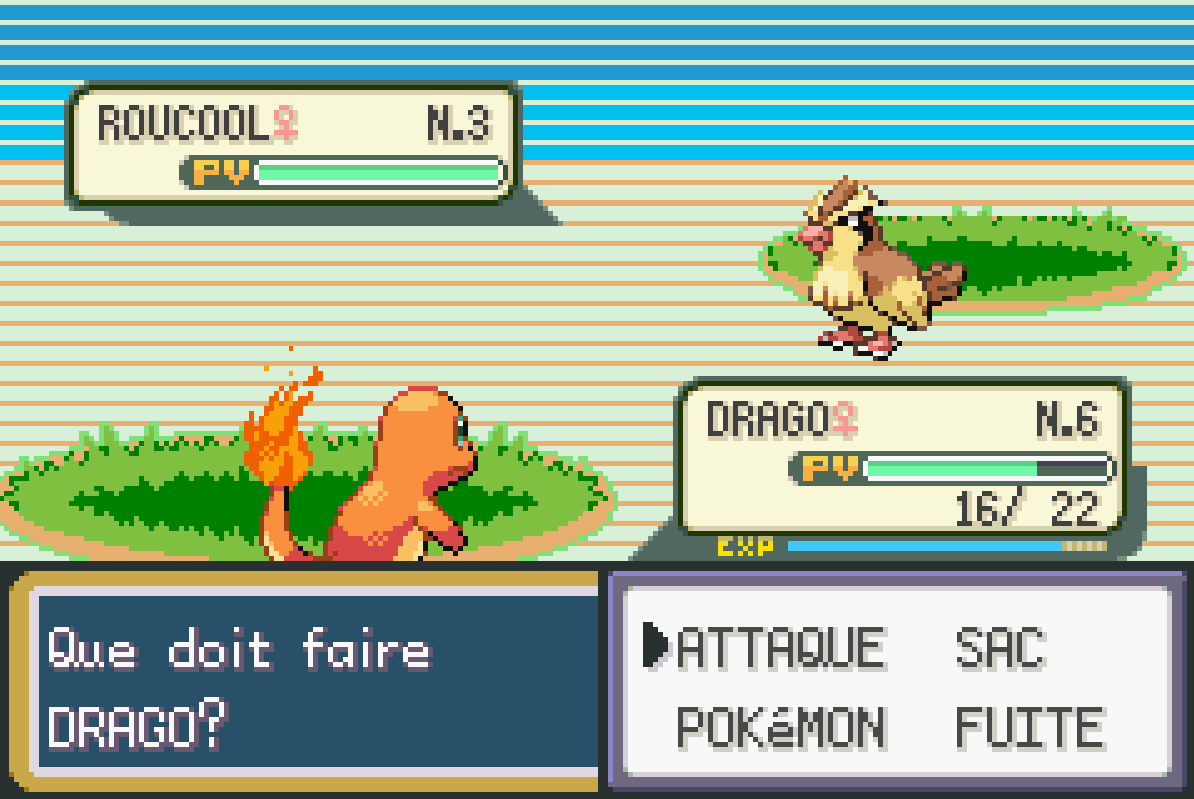
Dans la Partie 1 nous avons vu comment modifier le fond d'écran de combat. Mais In-Game voila le résultat:

Nous allons donc remédier à ce problème tout de suite.
Matériel nécessaire :
-VBA
-Un éditeur hexadécimal (HxD pour moi)
-APE
-Une calculatrice qui convertit en hexadécimal, en décimal et en binéaire.
-Une Rom Pokémon (Rouge Feu FR)
Les nombres en hexadécimal seront précédés de 0x
Les nombres binaires seront en italique.
Et les nombres décimaux seront normaux.
Etape 1: Retrouver la palette d'origine
Alors pour ce faire ouvrez VBA et chargez votre Rom
 )
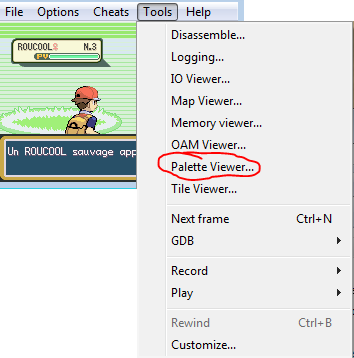
)allez sur l'onglet Tool --->Palette Viewer.

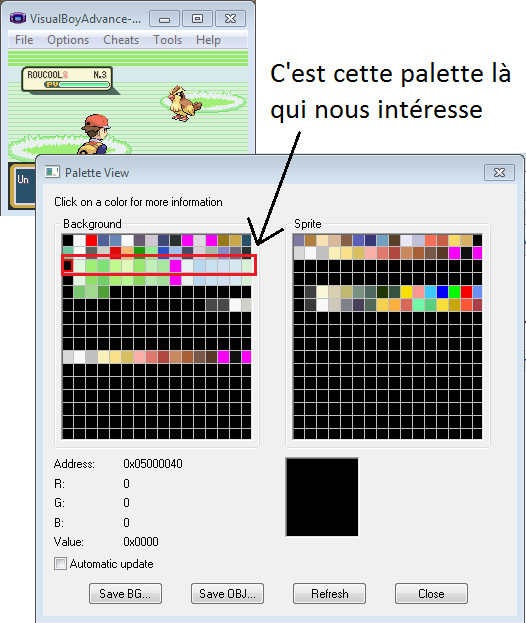
Vous devriez arriver ici:

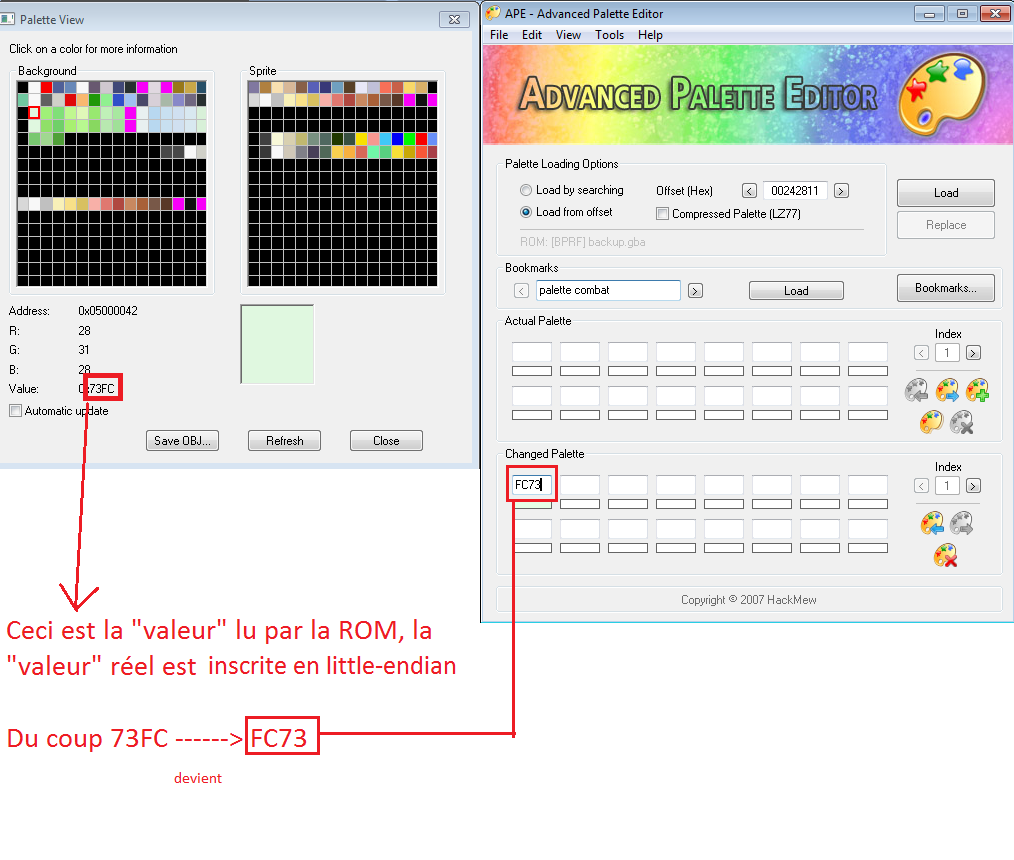
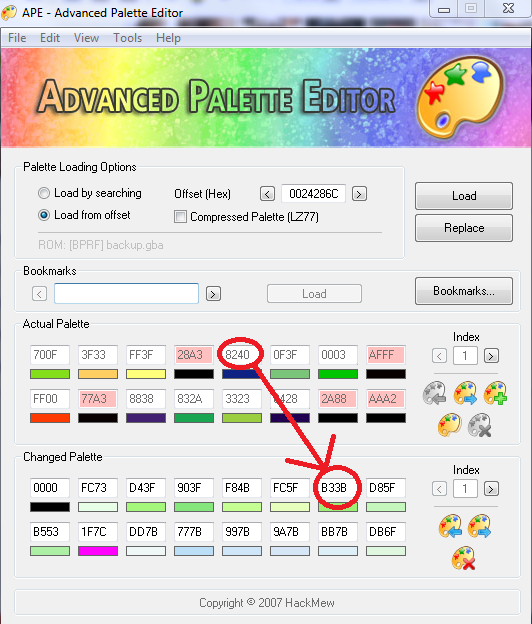
Maintenant ouvrez APE (tout en laissant VBA ouvert), charger votre Rom.
Maintenant ça se complique. Il va falloir reconstituer la palette grâce aux indications de VBA.
Il faut reprendre chaque couleur de la ligne et le reporter sur APE.
Pour en savoir un peu plus voici une explication d'Unifag:
Spoiler
Le stockage des données
On va commencer par une bonne dose de de théorie, car il est nécessaire que vous compreniez comment sont stocké les images et les palettes dans la ROM. (pour les couleurs c'est moins important mais de toute manières c'est simple à comprendre)
Les couleurs
Comme vous le savez les palettes sont composé de couleurs, on va donc tenter de comprendre comment sont codées ces couleurs.
Vous avez tous déjà créé vos propres palettes car celles par défaut ne vous convenaient pas, pour ça vous avez par exemple utilisez l'outil d'édition de palette du logiciel Advance-Map. Mais pour la plupart d'entre vous la valeur hexadécimale correspondant aux différentes couleurs était incompréhensible (je suis même persuadé que certains ne savent pas de quelle valeur je parle). Celle qui se trouve dans le coin en bas à gauche :

Vous êtes tous habitués à coder vos couleurs selon 3 composantes qui sont RVB. En général vous utilisez votre petit logiciel graphique pour faire varier les valeurs du rouge, du vert, et du bleu de 0 à 255. Chaque composante est alors codée sur 8 bit, soit 24 bits pour coder une seul couleur.
Et bien il en est de même pour vos jeux Pokémon (et tous les jeux GBA), sauf qu'au lieu de coder les couleurs sur 24 bits, la console n'utilise que 16 bits (2 octets) pour limiter la place que prend une couleur (16 bits ça fait quand même 32 768 couleurs possibles).
Comme on a 16 bits pour coder 3 composantes, cela fait 5 bits pour chaque composante (16/3 = 5), leurs valeurs peuvent donc varier de 0 à 31.
Il est possible de trouver la valeur d'une composante codée sur 5 bits en connaissent celle codée sur 24 bits en divisant par 8. (car 255/31 = 8). Autre chose, sur GBA les composantes ne sont pas dans le même ordre, c'est à dire qu'au lieu d'avoir RVB on a BVR.
Je sens que je vous perds déjà, mais un exemple est toujours le bienvenu. Imaginons que je veux retrouver la valeur hexadécimale de la couleur qui se trouve sur l'image au dessus. Je connais ses composantes qui sont: R = 88, V = 176, B = 48 (codé sur 8 bits par composante).
Je divise par 8 pour obtenir les valeurs codées sur 5 bits par composante. J'obtiens R = 11, V = 22, B = 6.
Je convertis en binaire: R = 01011, V = 10110, B = 00110.
Remarque : pour ceux qui ne savent pas faire une conversion Décimal->Binaire vous pouvez utiliser la calculatrice Windows en mode programmeur. (Affichage->Programmeur)
Il me suffit alors de les mettre dans l'ordre BVR pour obtenir la valeur correspondant à ma couleur, codée sur 16 bits. Soit 001 1010 1100 1011, et si on convertit en hexadécimal, on retrouve bien le #1ACB que l'on pouvait voir sur l'image.
Remarque : les plus perspicaces d'entre vous auront remarqué que 5 * 3 = 15 bits, donc 15 bits suffisent pour coder une couleur, mais la console est capable de lire uniquement des paquets de 8 bits (1 octet), il faut donc utiliser 16 bits pour coder une couleur. Il reste alors 1 bit qui n'a pas d'utilité, pas à ma connaissance en tous cas, et de ce qu'est j'ai pu observer il est toujours à 0.
Exercice : pour être sur que vous ayez compris je vous propose un petit exercice, essayez de le faire sans vous basez sur mon exemple, ce serait trop simple et montrerait juste que vous êtes capable de me copier comme un imbécile. La couleur à convertir est ce violet: R = 136, V = 56, B = 160.
En réalité les couleurs ne sont pas directement sous cette forme dans la ROM, elle sont en little-endian (inversé), on retrouvera donc notre couleur #1ACB sous la forme #CB1A dans la ROM. Mais quand la console "lit" la ROM, elle interprète la couleur comment étant #1ACB. Si vous voulez mieux comprendre pourquoi (Google -> little-endian).
Remarque : le logiciel NSE donne directement les valeurs en little-endian (inversé).
Les palettes
Il existe en GBA deux types de palettes, les palettes de 16 couleurs et les palettes de 256 couleurs.
L'avantage d'avoir plusieurs types de palette est que l'une prend moins de place que l'autre et surement pour les performances. Car comme vous le savez maintenant chaque couleurs à une taille de 2 octets, donc une palette en 16c à une taille de 32 octets alors qu'une palette en 256c à une taille de 512 octets, c'est radicalement différent. C'est pour ça que la plupart des images des jeux GBA utilise les palettes 16c, les palette 256c ne sont utilisé que quand c'est réellement nécessaire.
Un point important à connaitre est que la première couleur d'une palette correspond toujours à la transparence, il ne reste donc que 15 couleurs d'utilisable en plus de la transparence. Mais normalement vous le saviez déjà.
La structure d'une palette dans la ROM est simple, il s'agit tous simplement d'une suite de couleurs codées sur 16 bits. Par exemple la palette du héros est codée de la façon suivante dans la ROM :
Code: [Sélectionner]
F051 F521 1F4B 5B3A 0F21 0869 E73C 8E62
AD14 BD7F D66A BF25 F81C 7F2F 771E 0000Et il en est de même pour une palette comportant 256 couleurs.
Remarque : la plupart des logiciels ne gère pas les palettes 256c. A ma connaissance seul UnLz-GBA le fait, même si il semblerait que NSE 2 le fasse aussi.
Mais pour que la console sache quelle couleur de la palette elle doit utiliser, on attribue un indice à chaque couleur, de #0 à #F. Ainsi la première couleur est à l'indice 0, la deuxième à l'indice 1, etc. Cette notion est vraiment importante car c'est là-dessus que tout reposera quand on cherchera nos images.
Exercice : Extrêmement simple mais on aura besoin de faire se genre de chose pour retrouver une image, donc je veux être sur que vous ayez compris. Je veux que dans la palette du hero (donnée au dessus) vous me donniez l'indice des couleurs D66A, E73C, et 771E. Mais aussi que vous me donniez les couleurs qui se trouvent aux indices 9, 3, et 4.
Remarque : certaines palettes non pas exactement la même structure, je ne sais pas pourquoi mais elle sont composé de #00 tous les 8 octets. Ce qui donne ce genre de chose (les YYYY sont les couleurs) :
Code: [Sélectionner]
YYYY YYYY YYYY YYYY 00 YYYY YYYY YYYY YYYY 00 YYYY YYYY YYYY YYYY 00 YYYY YYYY YYYY YYYYMais heuresement ce genre de cas est rare.
Autre chose à savoir qui nous sera utile pour la suite c'est que la console n'est capable d’utiliser qu'un certain nombre de palettes à la fois, 16 pour les sprites (numeroté de #0 à #F), et 16 autres pour les backgrounds (numeroté de #0 à #F).

Après avoir fini de reporter toute la palette sur APE, exporter la (la flèche tout en bas qui pointe vers la droite) en .gpl .
Dans la section "Actual palette" importer votre palette que l'on vient de créer (la fleche qui pointe vers la gauche).
Cocher la case "Compressed LZ77" et faites "Shearch".
Le résultat différera sûrement de la version que vous utiliser, pour moi j'obtient 0x0024280C mais en fait la palette commence en 0x00242811 (je ne sais pas pourquoi d'ailleur ???).
Etape 2: Modifier la palette
Maintenant que l'on connait l'offset de la palette, on va la modifiée.
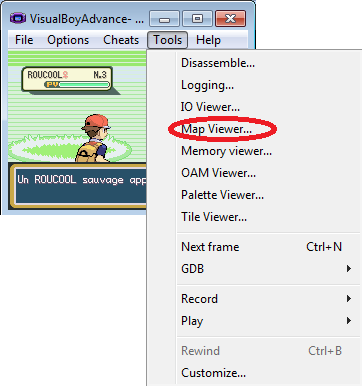
Retourner sur VBA et aller sur l'onglet Tool ----> Map Viewer

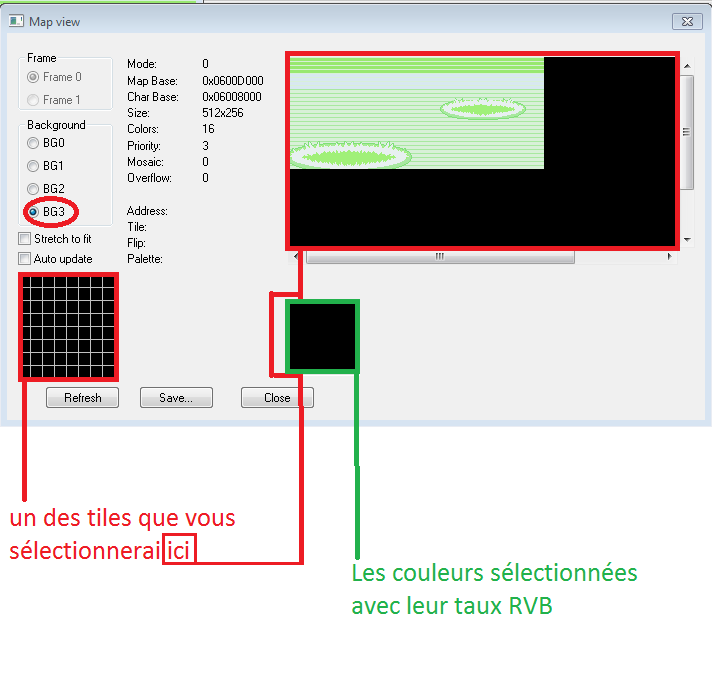
Vous devriez arriver à ça:

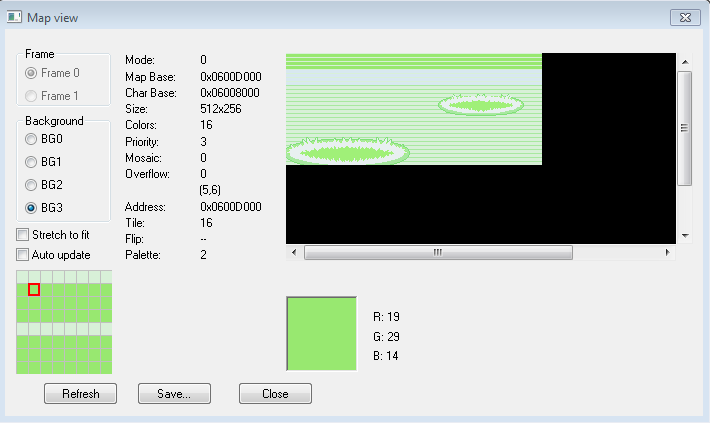
Par exemple, moi je vais prendre le tile tout en haut à gauche.
Le mien contient 2 couleurs : Une couleur claire et du vert.
Je vais prendre pour exemple le vert.

Bon et puis après comment on fait pour le changer et puis il correspond à quelle couleur dans la palette?
Pas de panique.
Il suffit de convertir chaque valeur (ici R=19 V=29 B=14) "RVB" en binaire de les mettre dans l'ordre "BVR" et convertir ça en hexadécimal.
Exemple:
R= 19 ----> 10011
V= 29 ----> 11101
B= 14 ----> 01110
11101110110011 ----> 0x3BB3
Cette valeur 0x3BB3 n'est pas inversé (little-endian).
Je l'inverse et obtient 0xB33B.
Miracle il apparait sur la palette. Moi je veux la remplacer par du bleu foncé.
Je remplace donc l'ancienne valeur par la valeur que j'ai trouver (ici 0x8240)

Ouvrez maintenant votre éditeur hexadécimal et allez a l'offset 0x242811.
Chercher les 2 octets : B3 3B.
Moi je les remplace par ces 2 octets : 82 40.
Et voila on vient de modifier une des couleurs de la palette du fond d'écran du combat.
Pour le prouver:

Voci le résultat final:

A vous de faire le reste
 .
.PS: C'est mon premier Tuto donc si j'ai mal expliqué ou que la compréhension est mauvaise faites le moi savoir.
MikaZ
 , malgré que je pense qu'il doit y avoir un moyen plus simple de modifier la palette.
, malgré que je pense qu'il doit y avoir un moyen plus simple de modifier la palette.